Descripción:
Espacio de branding compuesto por logo, headers y textos, que se utiliza para privilegiar la posición de un conjunto de productos y la asociación de la marca con la palabra buscada.
Capacidad:
1 SKU por tipo de tienda.
Vigencia/Frecuencia: Mensual.
Segmentación: Nacional/Tipo de tienda.
¿Dónde Aparece? Home de Restaurantes, después de “mis favoritos”.
Ejemplo: Tengo una promoción que no pueden dejar pasar. Quiero que mis usuarios vean mi banner al buscar chocolate, y tendré un Brand Page para mi promoción.
Best practices:
- Utilizar keywords que reciben suficiente tráfico (Keywords en el top 1k más buscadas aquí).
- Utilizar keywords relevantes para el producto patrocinado.
- Incluir un portafolio amplio de productos del maker para minimizar stockout y mejorar la UX dentro del landing page.
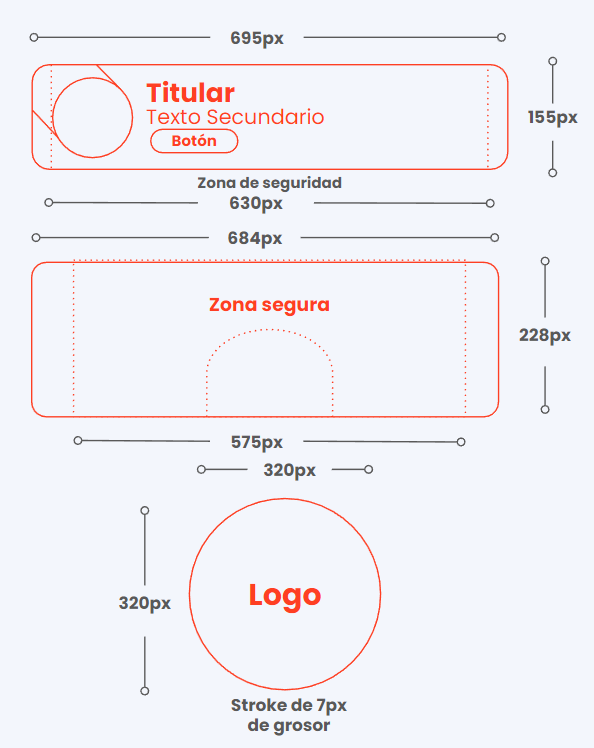
Medidas/ Diseño:
Header 1
695px*155px
Máx. 28 Caracteres
Header 2
684px*228px
Max. 15 caracteres en título y 50 en contenido.
Botón Render: 256px*256px
Botón Logo: 320px*320px

Do’s y Dont’s
✔ Beneficios claros para el usuario
✔ Los textos deben ser cortos no más de 50 caracteres y llamativos para
el consumidor.
✔ Uso fotográfico atractivo y de óptima calidad
✔ Medidas correctas
✔ Usar texturas/colores contrastantes en el header 1, para una mejor legibilidad
🚫 Superar los 50 caracteres por copy, y exceder la cantidad de texto
determinada.
🚫 No más de 3 productos en el header 1.
🚫 Respetar cantidad de elementos y su ubicación.
🚫 La vista del render no debe estar cortada.


